The term Information Architecture (IA) is often used interchangeably with the phrase “UI Design” or “User Experience Design.”
However, IA is a discipline of UX design that focuses on organizing and labeling information so it is easy to find and use. It helps people understand how a website, app, or other system works.
And it also makes designing and building these systems easier. This article will explore some of the basics of IA, such as its history, techniques, and best practices, so you can apply these concepts to your work.
The principles of information architecture are simple to follow but hard to implement.
Designers must know what information architecture means to create more successful websites, apps, or other systems. That’s why this article will look at the basics of IA- including its history, techniques, and best practices.
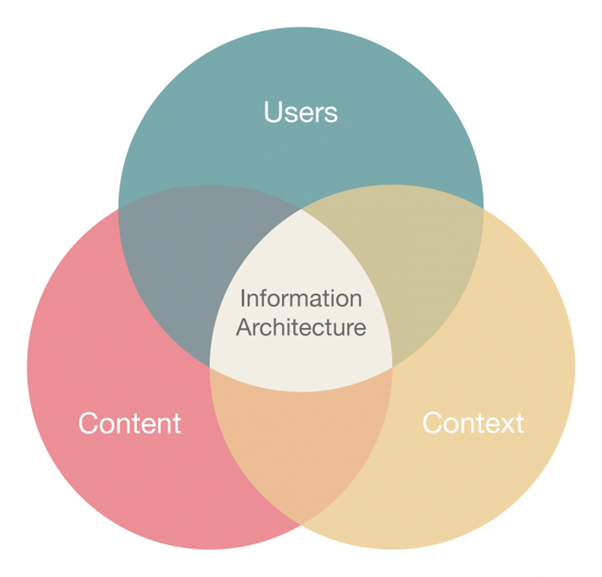
What is Information Architecture?

IA organizes and labels information to make it easy to find and use. It helps people understand how a website, app, or other system works. And it also makes designing and building these systems easier.
We help with information architecture for the World Wide Web and will show you how we do it below.
The History of IA not AI

Although “Information Architecture” was first coined in the 1970s, organizing information goes back much further than that. Some of the earliest examples of effective information design can be found in ancient Egyptian hieroglyphics and Chinese scrolls.
During the early days of computing, information was often organized hierarchically- with the most important information at the top and less important information at the bottom.
This type of organization was easy for computers to understand but ineffective for humans. In the early 1990s, Jakob Nielsen conducted a study showing how users often had difficulty finding website information. This led to a change in how information was organized and new techniques like “card sorting.”
Since then, IA has continued to evolve as technology has changed. Today, many different techniques can be used to organize and label information, and there is no right way to do it. However, some best practices have proven effective in most situations.
Why is information architecture important?

Information architecture is important because it helps make websites, apps, and other systems easier.
By organizing and labeling information in a way that is easy to understand, IA makes it simpler for people to find what they are looking for and complete tasks. This can be extremely helpful in improving user satisfaction and helping people to achieve their goals.
Techniques for Information Architecture

Many different techniques can be used to organize and label information. However, not all of them will be effective in every situation. In this section, we’ll look at some of the most common techniques and how to use them.
Let’s go over the components of information architecture and information architecture principles.
Hierarchy
The hierarchy is one of the oldest and most basic methods of organizing information. It involves arranging information in a tree-like structure with the most important items at the top and the least important items at the bottom. Hierarchical organization is easy for computers to understand but difficult for humans to navigate.
Card Sorting
Card sorting is a technique that was introduced in the early 1990s as a way to make information easier for humans to find. It involves sorting cards or pieces of paper into groups based on the content or topic. Card sorting can be used to create a hierarchy or create categories that can be used for navigation.
Taxonomy
A taxonomy is a system of classification that organizes information into a hierarchical structure. It is often used to organize content on websites and in databases. Taxonomies can be based on criteria such as subject matter, product type, or company department.
Labels and icons are two of the most basic methods of labeling information. Labels are text labels that describe the contents of an element, while icons are graphical images that represent an object or action. Both labels and icons can help users understand the structure of a website or app and can be used for navigation.
Best Practices for Information Architecture

There is no way to organize and label information, but some best practices have proven effective in most situations. This section will examine some of the most important best practices for IA.
Keep it Simple
One of the most important things to remember when organizing information is to keep it simple. The more complicated your system becomes, the harder it will be for users to find what they’re looking for. Try to use as few labels and categories as possible, and ensure all labels are clear and easy to understand.
Make it Easy to Navigate.
Another important thing to remember is that your system should be easy to navigate. Users should be able to move through your system quickly and easily. This means using clear, concise labels and providing easy-to-use navigation tools like menus and tabbed pages.
Test it with Users. Invite customers, friends, family, and coworkers to try your product. Ask them to provide feedback on the overall experience, including the ease of use and how you can make improvements. Please keep track of their feedback to help guide future efforts. With enough people testing your prototype, you can identify any problems before it goes live. Getting real-world input early will save time in the long run and create a better user experience. Don’t forget to thank your testers for their help!
Once you have tested your product with users, it’s time to take it to market. Develop a marketing plan outlining how to reach potential customers, distribute your product, and promote it. Investigate ways to drive traffic to your website and create interest in your product. Use creative methods like email campaigns, social media posts, and online ads to spread the word. You can quickly introduce your product to the public with a successful launch plan.
Finally, monitor the performance of your product and continue making improvements based on customer feedback. Ensure you have analytics to measure website visits, downloads, and conversions. You can use this data to track your progress and adjust the product or marketing strategy for better results. You can build a successful, outstanding user experience by committing to constant innovation and optimization. Good luck!
Testing it with users is the best way to ensure your information architecture is effective. Try running usability tests or surveys, and ask your users how they find the information they’re looking for on your website or app.
This will help you identify any problems that need to be fixed, and it will also help you ensure that your system meets the needs of your users.
Best Practices for IA

There are a few key best practices that every information architect should keep in mind when designing and organizing information:
- Start with the user in mind. Always think about who will use your system and what they need to do to find what they want. Keep things simple and easy to understand.
- Use common design patterns. Use standard design patterns to familiarize yourself with how things are organized and quickly find what they need.
- Label everything clearly. Ensure all labels are clear and concise, and use terms that users will understand.
- Think about organization & hierarchy. It’s important to consider how the information will be organized and how users will navigate it. Create a hierarchy that makes sense and is easy to follow.
- Use navigation aids. Help users navigate your system using clear and concise navigation aids.
- Test, test, test! Always test your designs with real users to ensure they are effective and meet the needs of your target audience.
By following these best practices, you can create information architectures that are user-friendly and effective. Remember that no one-size-fits-all solution exists, so be prepared to experiment until you find what works best for your situation.
Examples of successful IA in design and architecture

Information architecture is a critical component of any successful design or architecture project. By following the best practices outlined above, you can create information architectures that are user-friendly and effective.
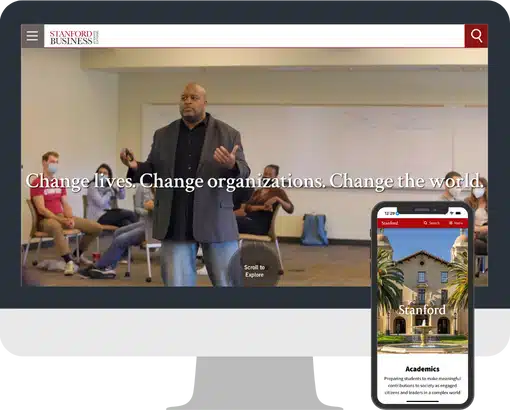
One example of successful information architecture is the website of Denver University. The labels are clear and concise, and the design patterns are standard and familiar to users. The website is well-organized and easy to navigate, with a clear hierarchy that makes sense.
Another example is the website for Apple.com. The layout is simple and streamlined, with easy-to-find navigation aids. The labels are clear and concise, and the design patterns are consistent across all pages.
Both examples demonstrate how well-designed information architecture can make a website or app easy to use and navigate. Remember these tips when designing your information architectures, and you’re sure to create systems that users will appreciate and find useful.
Information architecture organizes and labels information to make it easy to find and use. It helps people understand how a website, app, or other system works, making designing and building these systems easier.
In this article, we’ll explore some of the basics of IA, such as its history, techniques, and best practices, so you can start applying these concepts to your work.
When designing information architecture, one key thing to remember is always to think about the user.
How to apply these concepts to your work
The key to information architecture is always thinking about the user and their need to find what they want.
Keep things simple and easily understood, and use common design patterns whenever possible. Be sure to label everything clearly, and think about how the information will be organized and how users will navigate it.
Always test your designs with real users to make sure they are effective. By following these tips, you can create information architectures that are user-friendly and effective.
Cognitive psychology is a foundation of information architecture

Information architecture is based on cognitive psychology, which studies how people think and process information. By understanding how people think and learn, we can create information architectures that are more user-friendly and effective.
One of the key concepts in cognitive psychology is that of chunking. Chunking is breaking down information into smaller, more manageable pieces. This helps people to process information more effectively and remember it more easily.
Another important concept is that of Mental Models. Mental Models are the way that people organize and understand information. By understanding how people think and process information, we can create information architectures that are more user-friendly and effective.
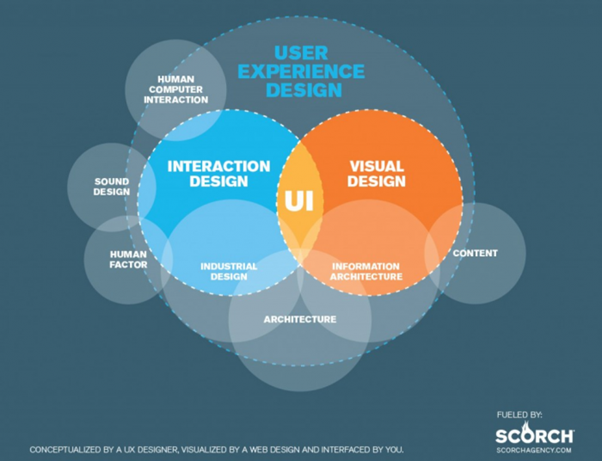
What’s the difference between IA and UX?

Information architecture and user experience are closely related but are not the same.
Information architecture organizes and labels information to make it easy to find and use. It helps people understand how a website, app, or other system works, making designing and building these systems easier.
User experience is designing websites and apps that are easy and enjoyable. By understanding how people think and interact with information, we can create user experiences that are both effective and enjoyable.
So, while information architecture and user experience are related, they are separate disciplines with different goals. Information architecture aims to make information easy to find and use, while user experience makes websites and apps easy and enjoyable.
Hopefully, this article has given you a basic understanding of information architecture and its key concepts.

Conclusion
By keeping these concepts in mind, you can create information architectures that are user-friendly and effective. And be sure to check our other information architecture articles for more tips and advice. Thanks for reading!
Information Architecture is a very important and useful concept that can be applied to the design of any website, mobile app, or other systems. Following these tips for applying Information Architecture concepts to your work, you should find creating user-friendly and effective systems easier.
The key takeaway from this article is not just about how IA makes things more usable for people using it – but also about how being aware of cognitive psychology concepts like chunking and mental models makes designing information architectures much simpler.
This knowledge will give you an edge in making sure all your content is easy to find on the web while at the same time staying focused on what’s most important – usability!
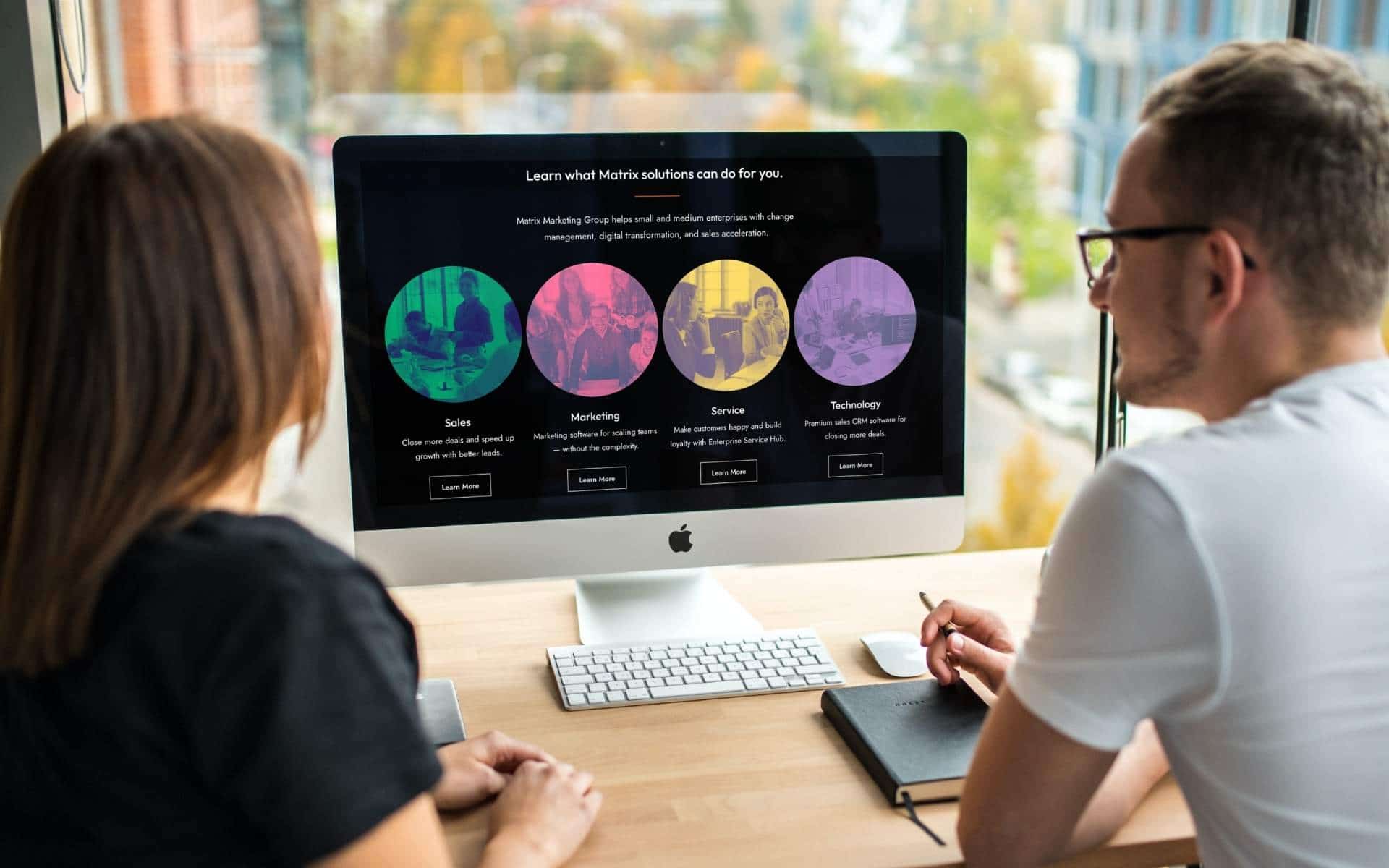
How Matrix Marketing Group can help with Information Architecture

Matrix Marketing Group is a full-service marketing agency that can help you with all aspects of your marketing campaign, including information architecture.
We have years of experience in organizing and labeling information in a way that makes it easy to find and use. We can help you create an information architecture that is user-friendly and effective.
We can also help you design websites and apps that are easy and enjoyable. By understanding how people think and interact with information, we can create user experiences that are both effective and enjoyable.
If you need help with your information architecture or want to create a user-friendly website or app, contact Matrix Marketing Group today. We would be happy to help!
FAQs
Who should use information architecture?

Anyone who needs to make their website or app easier should consider using information architecture. This includes web designers, developers, content creators, and business owners. Information architecture is also important for people who work in marketing because it can help them create better content and improve the user experience of their website.
What is the goal of information architecture?

The goal is to present the website’s informational hierarchy so that its viewers can understand how it works and what they should expect when they visit it. Information architecture is also responsible for the website’s overall layout, ensuring that everything is easy to find and the navigation is simple.
What is information architecture?

Information architecture (IA) is the most complicated discipline of design. It’s the practice of organizing information so it’s intuitive and easy for people to use. Information architecture considers two aspects: how information is organized on a webpage or in an app and what text is shown to make it easy for customers to find that information.
What are the benefits of information architecture?

There are many benefits to information architecture. The importance of IA is only increasing as websites and apps become more complex. Good information architecture can make websites and apps easier to use. By understanding how people think and interact with information, we can create user experiences that are both effective and enjoyable.

