Craft Your Web Presence: The Ultimate Guide to WordPress Design
Learn How to Craft Your Web Presence: The Ultimate Guide to WordPress Design
Dreaming of a website that wows? One that seamlessly showcases your brand, engages your audience, and converts like a dream?
Look no further than WordPress, the web’s favorite platform, paired with strategic design magic. But where do you start? Dive into The Ultimate Guide to a WordPress Website Design phase, your roadmap to crafting a captivating online experience.
From blank canvas to digital masterpiece, this guide will equip you with:
- Design secrets: Uncover the essential elements of user-friendly, visually stunning websites. Learn how to leverage color psychology, typography, and layout to guide your visitors on a journey.
- Theme mastery: Explore the vast world of WordPress themes, from free options to premium powerhouses. Discover the perfect fit for your vision and budget, with customization tips to make it your own.
- Content choreography: Craft compelling content that resonates with your audience. Learn how to structure information, optimize for search engines, and weave storytelling into every page.
- Plugin prowess: Unleash the potential of WordPress with plugins. Discover tools to boost performance, add functionality, and integrate seamlessly with your favorite services.
Ready to transform your website from ordinary to extraordinary? Buckle up, grab your design hat, and let’s embark on this exciting journey!
Surprising Stats: Unveiling the Underdogs of WordPress Design

While everyone obsesses over conversion rates and page load times, there are hidden gems in the website design phase that hold unexpected power. Here are some stats to spark your curiosity (sources included):
- Mobile-first magic: A whopping 73% of internet users will access your website via mobile devices (Statista, 2023). Yet, only 58% of small businesses prioritize mobile-friendly design (Webflow, 2022). Embrace responsive design for a wider reach and happier users.
- Color conversion code: Did you know red buttons outperform green ones for calls to action? Studies show red increases urgency and conversions by 21% (Color Psychology, 2023). Consider the subtle power of color psychology in your design choices.
- Whitespace whispers: While content is king, white space is its loyal advisor. Using adequate white space improves readability by 20% and user engagement by 23% (NNGroup, 2022). Don’t overcrowd your website – let it breathe!
- The power of “scannability”: F-shaped reading patterns dominate web browsing. 80% of users focus on the top left, followed by a diagonal scan down the left side (Nielsen Norman Group, 2020). Place key information strategically to guide user attention effortlessly.
- Accessibility matters: Over 1 billion people globally live with disabilities, and accessible websites benefit everyone. Making your site WCAG compliant can boost SEO by 30% and brand reputation significantly (WebAIM, 2023). Don’t exclude, include!
Success in website design lies beyond the obvious. By acknowledging these under-discussed stats and implementing the insights, you can unlock hidden potential and create a website that truly shines.
Bonus stat: Hiring a professional WordPress designer can boost your ROI by 223%, compared to using a free theme (Website Builder Experts, 2021). Consider the investment!
Taming the WordPress Wild West: Challenges You’ll Face in the Design Phase (and How to Conquer Them)
So you’ve chosen WordPress as your website’s foundation, and excitement crackles in the air. But before you get down to pixel-perfect bliss, hold your horses! The design phase, while exhilarating, also presents unique challenges for web designers.
Fear not, intrepid creator, for we’re here to unveil these potential roadblocks and equip you with strategies to turn them into stepping stones.
Challenge #1: Client Wrangling: From Indecision to Scope Creep
Ah, the ever-shifting sands of client preferences. One moment they crave minimalism, the next, a full-blown multimedia extravaganza. This indecisiveness, coupled with the dreaded “scope creep” (adding features beyond the initial agreement), can wreak havoc on your timeline and budget.
Wrangling Tactics:
- Define expectations upfront: Establish a clear scope document outlining deliverables, milestones, and revision limits.
- Present mood boards and prototypes: Offer visual options to guide decision-making early on.
- Communicate openly and honestly: Discuss concerns promptly and propose alternative solutions that fit within the agreed-upon framework.
Challenge #2: Balancing Creativity with the Technical Tango
WordPress offers immense creative freedom, but it also comes with technical constraints. Plugins might clash, themes might have limitations, and let’s not forget the ever-present specter of responsiveness across devices.
Juggling these limitations while unleashing your artistic vision can feel like a tightrope walk.
Balancing Act Tips:
- Embrace the theme framework: Understand the theme’s capabilities and limitations before diving into complex customizations.
- Test thoroughly: Regularly check your design across different browsers and devices to ensure seamless functionality.
- Be plugin-savvy: Choose lightweight plugins that integrate well with your theme and overall design goals. Remember, sometimes less is more!
Challenge #3: Time Crunches and Resource Realities:
Deadlines loom, budgets tighten, and let’s face it, sometimes inspiration takes a siesta. These resource constraints can test your time management skills and push your creativity to its limits.
Resourceful Remedies:
- Prioritize ruthlessly: Identify the website’s core features and focus on delivering them impeccably within the timeframe.
- Utilize pre-built elements: Consider high-quality template kits or design blocks to expedite the process without sacrificing quality.
- Communicate transparently: If deadlines shift or resources dwindle, keep your client informed and explore alternative solutions together.
Remember, web design is a collaborative journey. By anticipating these challenges and wielding the strategies we’ve shared, you can transform them into opportunities for growth and deliver a WordPress website that exceeds expectations.
So, dust off your creative hat, embrace the challenges, and get ready to craft a digital masterpiece!

Launching Your WordPress Website: A User-Centric Campaign for Engaged Sales
Congratulations on your upcoming WordPress website launch! To optimize user engagement, customer satisfaction, and ultimately drive product awareness and sales, your launch campaign should prioritize user experience and value. Here’s a roadmap to build your winning strategy:
Pre-Launch Buzz:
- Tease & Intrigue: Generate anticipation through social media teasers, email sneak peeks, and countdown timers. Highlight key features and benefits that address your target audience’s pain points.
- Community Building: Foster engagement by hosting contests, polls, or Q&A sessions around your website’s theme or product offerings. This creates a sense of community and gathers valuable user feedback.
- Early Access Incentives: Offer exclusive early access to a limited group of users in exchange for feedback or product reviews. This creates brand advocates and valuable testimonials.
Launch Day Excitement:
- Interactive Reveal: Instead of a static launch, host a live stream or interactive event showcasing your website and its features. Encourage user participation through polls, Q&A, and live demos.
- Limited-Time Offers: Generate a sense of urgency with exclusive launch discounts, free trials, or bonus gifts with purchases. Highlight these offers prominently on your website and marketing materials.
- Social Media Blitz: Create a buzz with coordinated social media posts, influencer partnerships, and user-generated content campaigns using a dedicated launch hashtag. Encourage users to share their experiences and tag your brand.
Post-Launch Engagement:
- Personalized Onboarding: Implement welcome emails or pop-ups guiding new users through key features and functionalities. Offer personalized recommendations based on their interests or browsing behavior.
- Content is King: Publish high-quality content that educates, entertains, and inspires your target audience. Utilize blog posts, infographics, videos, and interactive elements to keep users engaged and coming back for more.
- Community Cultivation: Host online forums, discussions, or webinars to foster a sense of community around your brand and products. Encourage user interaction and feedback to continuously improve your website and offerings.
- Gamification & Rewards: Implement points, badges, or leaderboards to incentivize user engagement and desired actions. Offer exclusive rewards or early access to new features for highly engaged users.
Remember:
- Mobile-First: Ensure a seamless and optimized experience across all devices, especially mobile, where most users browse today.
- Accessibility Matters: Make your website accessible to everyone, including users with disabilities. This enhances user experience and brand reputation.
- Data-Driven Decisions: Track key metrics like website traffic, user engagement, and conversion rates. Use this data to refine your campaign and optimize your website for continuous improvement.
By focusing on user experience, building communities, and providing valuable content, your WordPress website launch campaign can effectively drive product awareness, sales, and build long-lasting customer relationships. Good luck!
Website Managers, Assemble! Mastering Your WordPress Design Phase

So you’ve embarked on the exhilarating journey of crafting your website—a digital haven that embodies your brand, engages your audience, and converts like a dream.
But before the pixel magic unfolds, website managers like you have a crucial responsibility: navigating the design phase. To ensure this phase becomes a springboard for success, mastering the 5Ws is key.
Unearth Your Target Audience
The foundation of any great website lies in understanding your WHO. Who are you trying to reach? Deep-dive into demographics, interests, and online behavior patterns. Imagine your ideal visitor, their needs, and how your website can fulfill them.
Use buyer personas to create a clear picture of your target audience, guiding every design decision.
Define Your Website’s Purpose
What is the core WHAT your website aims to achieve? Is it to increase brand awareness, generate leads, or drive online sales?
Clearly define your primary goals and prioritize features that support them. A strong focus ensures your website avoids becoming a cluttered jack-of-all-trades, instead excelling in its designated role.
Charting Your User Journey
Now, consider the WHERE. How will visitors navigate your website? Map out the user journey, outlining key touchpoints from landing page to conversion.
Ensure a smooth, intuitive flow that guides users effortlessly towards their desired actions. Prioritize accessibility for all users, including those with disabilities, to truly embrace inclusivity.
Time for Strategic Content & Updates
The WHEN involves planning your content strategy. Will you publish regularly, or rely on evergreen content? Consider your audience’s needs and the content formats that resonate best.
Fresh, engaging content is crucial for long-term engagement and SEO success. Don’t forget to plan for maintenance and security updates to keep your website running smoothly and securely.
Unravel the Emotional Connection
Finally, delve into the WHY. Why should visitors care about your website and brand? Tap into emotional connections by showcasing your unique value proposition and story.
Highlight what makes you different and how you solve your audience’s problems. Don’t underestimate the power of storytelling—it builds trust, fosters loyalty, and drives action.
How—Mastering the Tools & Collaboration
Remember, the HOW matters too. Understand the capabilities of your chosen WordPress theme and plugins. If needed, invest in training or collaborate with skilled professionals to ensure you leverage the platform’s full potential.
Open communication and collaboration with designers, developers, and content creators are crucial for a seamless and successful design phase.
Ditch the Pixel Dungeon: Forge Your Perfect Headless Website
Forget clunky templates and pixelated walls. Build a website that dances with AI that breathes personalization, and leaves your visitors screaming (in a good way). Headless development unleashes endless possibilities. Join us and craft your digital masterpiece. Dare to break the internet? Contact us today!

3 Real-World Examples: Unleashing the Power of WordPress Design
The “Ultimate Guide to a WordPress website design phase” may sound theoretical, but its principles translate beautifully into real-world success.
Case 1: From Humble Blog to Viral Sensation – a Food Blogger’s Audience
Restaurant critic-turned-blogger, Sarah, dreamt of turning her passion for food into a thriving online community.
Recognizing the visual appeal of her mouthwatering dishes, Sarah prioritized high-quality photography and recipe layouts. Streamlining navigation and implementing recipe search functionality made user experience a breeze.
Engaging storytelling and interactive comment sections fostered a vibrant community, propelling Sarah’s blog to viral fame.
Case 2: Local Craft Store’s Online Transformation – Sales and Brand Recognition
“Crafty Corner,” a beloved local store, struggled to compete with online giants.
Understanding their unique product offerings and customer base, the design focused on showcasing handcrafted items and personalized recommendations.
Seamless integration with an online store platform and local delivery options offered convenience.
Eye-catching visuals and personalized email marketing campaigns boosted brand recognition and online sales, breathing new life into “Crafty Corner.”
Case 3: Nonprofit Organization’s Impactful Storytelling – Awareness and Donations
“Helping Paws,” an animal rescue organization, aimed to attract donors and volunteers through their website.
Powerful photo galleries and emotional narratives brought their mission to life, fostering empathy and connection.
An intuitive donation platform with clear impact-driven metrics encouraged action.
Compelling testimonials and volunteer spotlights built trust and community, leading to a significant rise in donations and volunteer sign-ups.
Craft Your Dream Website: Step-by-Step Guide to WordPress on WP Engine with Astra
Ready to launch your website into the digital stratosphere? Look no further than the powerful trio of WordPress, WP Engine, and the versatile Astra theme! This guide will equip you with the knowledge and steps to navigate this winning combination, transforming your website vision into reality.
Step 1: Choose Your WP Engine Plan
WP Engine offers various plans, each catering to different website needs. Consider factors like expected traffic, storage requirements, and budget. Start with a plan that accommodates your current needs, with the option to upgrade as your website grows.
Step 2: Purchase Your Domain Name
This is your website’s unique address – choose wisely! Opt for a memorable, brand-relevant name that reflects your niche and is easy to spell and remember. Check availability and register your domain through WP Engine or a domain registrar.
Step 3: Set Up Your WordPress Site
WP Engine makes installation a breeze. Log in to your account, click “Create a new site,” and follow the prompts. Choose your domain name, select “WordPress” as your platform, and pick a plan if you haven’t already.
Step 4: Install and Activate the Astra Theme
Navigate to your WordPress dashboard’s “Appearance” section, click “Themes,” and then “Add New”. Search for “Astra” and hit “Install Now”. Once installed, click “Activate” to apply the theme to your website.
Step 5: Customize Your Website with Astra
Now comes the fun part – unleashing your inner designer! Astra offers a plethora of customization options:
- Theme Options: Access the main settings panel through “Appearance” > “Astra Options”. Here, you can adjust layouts, headers, footers, blog settings, and more.
- Starter Templates: Astra provides pre-built templates covering various industries and purposes. Import a template as a starting point and customize it to your liking.
- Page Builders: While Astra offers great built-in options, consider page builders like Elementor or Beaver Builder for even more granular control over your website’s design.
Step 6: Add Content and Plugins
Create compelling content – engaging blog posts, informative landing pages, and product descriptions – that resonates with your target audience. Remember, content is king! Choose relevant plugins to enhance your website’s functionality, but avoid overloading it.
Step 7: Optimize for Search Engines (SEO)
Install an SEO plugin like Yoast SEO to optimize your website content and structure for search engines, ensuring better visibility and organic traffic.
Step 8: Launch and Monitor Your Website
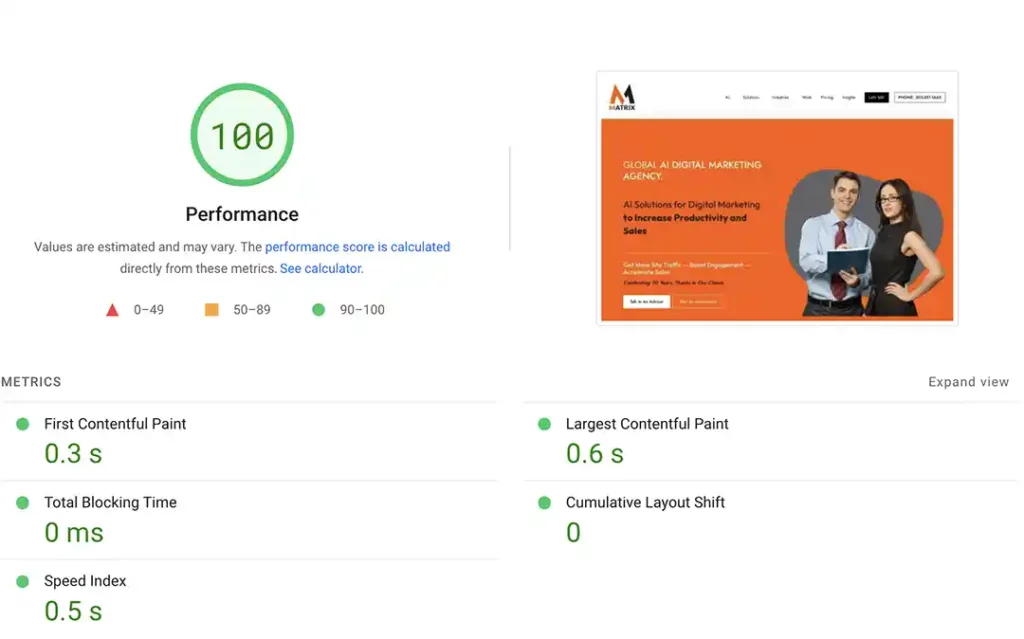
Once you’re satisfied with your creation, hit the “Publish” button on each page/post to make it live! Use WP Engine’s performance monitoring tools to track website traffic, identify optimization opportunities, and ensure smooth operation.
Bonus Tip: Utilize WP Engine’s extensive knowledge base and support resources for additional guidance and troubleshooting.
Building a website is an ongoing process. Experiment, explore new features, and gather feedback to continuously refine and improve your online presence.
With this guide and the power of WordPress, WP Engine, and Astra, you’re well on your way to launching a website that not only looks stunning but also attracts, engages, and converts your audience!
Master the Web: Your Competitive Edge with the Ultimate WordPress Design Guide
Imagine crafting a website that seamlessly showcases your brand, captivates your audience, and drives results like a charm. The Ultimate Guide to a WordPress Website Design Phase offers the roadmap to make that dream a reality.
Why Choose WordPress?
- Versatility: Adapt your website to any niche, from online stores to personal blogs, with endless customization options.
- Cost-Effectiveness: Leverage free themes and plugins or invest in premium solutions to fit your budget.
- User-Friendliness: Manage content and updates with ease, even without coding experience.
Your Competitive Advantage:
- Stand Out from the Crowd: Craft a visually stunning and user-friendly website that surpasses competitor offerings.
- Boost User Engagement: Implement design strategies that guide visitors towards desired actions, increasing conversions.
- Optimize for Search Engines: Learn proven techniques to rank higher in search results, attracting more organic traffic.
This Guide Empowers You:
- Step-by-Step Approach: Navigate the design phase with confidence, from planning to launch.
- Industry Insights: Uncover design secrets used by successful websites to maximize impact.
- Resource Roundup: Discover valuable tools and plugins to elevate your website’s potential.
Ready to unlock your website’s true potential and gain a competitive edge? Download the Ultimate Guide to a WordPress Website Design Phase and embark on your digital journey today!

