12 website optimization mistakes even smart agencies make
12 website optimization mistakes even smart agencies make
Absolutely! Here’s an intro section, followed by a PAS format breakdown specifically for a website design manager:
Website Optimization: Are You Sabotaging Your Success?
Even seasoned website design agencies need to catch up regarding optimization. The focus is often on looking good, but aesthetics only sometimes equal conversions. Something has to change if your site’s a stunning dud that leaves visitors confused or frustrated.
You might be surprised to learn that some of the most common mistakes aren’t complex coding errors. They’re rookie-level oversights hiding in plain sight. Let’s uncover these sneaky saboteurs so you can give your design the “conversion boost” it deserves.
Your Design Needs to be Helping…It’s Hurting
Imagine a user landing on your site, excited about your work, only to be bombarded by confusing navigation, hidden contact forms, or slow loading times. They want to engage, but your design needs to be cooperating.
You’re Losing Out, and You Might Not Even Know It
Unoptimized websites bleed potential leads. Visitors bounce, sales vanish, and your effort needs to be rewarded.
Your Blueprint for SEO Success in 2025
Whether you’re a business owner, marketer, or seasoned SEO professional, this guide is tailored to give you a competitive edge in the evolving digital landscape. Get SEO Pricing.
Master Optimization for Success
It’s time to turn things around. By understanding common pitfalls and implementing a few best practices, you’ll create a site that functions as beautifully as it looks!
Website optimization improves a website’s performance to increase traffic, engagement, and conversions. This can be done by improving the website’s design, content, and technical performance.
Website optimization is a complex and ongoing process that takes years of experience. Many factors must be considered, such as user experience, search engine optimization (SEO), and conversion rate optimization (CRO). Understanding these factors is important to create an effective and efficient website.
Some of the key skills required for website optimization include:
- SEO: Optimizing a website for search engines so that it appears higher in search results
- CRO: Optimizing a website to increase the conversion rate of visitors into customers
- UX: Designing a website that is easy to use and navigate
- Technical SEO: Optimizing a website’s technical infrastructure for better performance
- Analytics: Tracking and analyzing website traffic data to identify areas for improvement
What are the problems with poorly designed testing?

The Pitfalls of Poorly Designed Testing: Why Website Agencies Struggle
Website design agencies are the architects of the digital world, crafting user experiences that can make or break a brand’s online presence. However, even the most talented designers can be held back by a crucial element: poorly designed testing. Let’s delve into the problems associated with inadequate testing and how they impact website design agencies.
1. Uncovering Bugs After Launch: A Recipe for Disaster
Imagine launching a stunning website and discovering a critical functionality issue later. This is a common consequence of limited or rushed testing. When user flows or functionalities aren’t rigorously tested across various devices and browsers, glitches and bugs can lurk beneath the surface, impacting the user experience and potentially causing embarrassment for the agency.
2. Misaligned User Needs: Designing in a Vacuum
Websites are built for users, but well-designed testing can create a connection. The design might miss crucial usability aspects if testing doesn’t involve real users with diverse needs and backgrounds. Features that seem intuitive to the designers might confuse the target audience. This can lead to low engagement and missed conversion opportunities.
3. The Invisibility of Mobile Woes:
Mobile browsing dominates the digital landscape, yet many agencies need more mobile testing. A website that looks fantastic on a desktop might be a clunky mess on smaller screens. Limited mobile testing leads to frustrated users abandoning the site, hurting overall user experience and potentially impacting SEO rankings.
4. Wasted Time and Resources:
Poor testing leads to rework and delays. Fixing bugs after launch is far more time-consuming and expensive than catching them during development. Agencies might have to go back and forth with clients, leading to frustration and potentially damaging client relationships.
Why do Agencies Struggle?

Several factors contribute to poorly designed testing:
- Tight budgets and deadlines: The pressure to deliver projects quickly can lead to cutting corners on testing.
- Lack of dedicated testing expertise: Design teams may need more in-house resources for comprehensive testing.
- Traditional testing methods: Agencies might rely on outdated testing approaches that need to consider the ever-evolving user landscape.
By overcoming these challenges and prioritizing a robust testing strategy, website design agencies can deliver aesthetically pleasing, functional, user-friendly, and conversion-optimized websites. This leads to happier clients, stronger brand reputations, and a thriving agency.
Absolutely! Since this is quite a long list, I’ll focus on just one for now. Let’s tackle “Optimizing for the Wrong Keywords.”
Optimizing for the Wrong Keywords
Why it occurs:
- Lack of thorough keyword research: Agencies may jump into content creation without truly understanding what their target audience is searching for. They might rely on intuition or outdated keyword lists. Failing to use AI.
- Focus on vanity metrics: Some agencies may prioritize high search volume keywords, even if they don’t attract the right traffic. The allure of high numbers can outweigh the need to focus on keywords that truly lead to conversions.
- Client misunderstandings: Clients may push for keywords they believe are important, even if they need to align with audience search intent or realistic rankings.
What can be done about it:
- Invest in deeper keyword research: Use a mix of tools (e.g., Google Keyword Planner, SEMrush, Ahrefs) to understand search volume, competition, and the different stages of the buyer journey that keywords cater to.
- Focus on intent, not just keywords: What are your ideal customers searching for? Is it informational, transactional, or navigational content they need? Match your keywords to this intent.
- Regularly review and refine: Track keyword performance and adjust your strategy. Search behavior changes, and so should your optimization efforts.
Pro-tip that nobody’s talking about:
- Embrace the power of long-tail keywords: Long-tail keywords (i.e., more specific phrases) are often less competitive but have higher conversion potential as they better match specific user needs.
Let me know which other pitfalls you’d like to explore in more detail!
Start a Website Redesign Quote
Testing the wrong UI/UX elements occurs

Why It Happens:
- Focus on Aesthetics: Design agencies sometimes get so caught up in a website’s visual appeal that the core user experience is overlooked. Flashy elements might get all the testing attention, while less glamorous (but crucial) navigation or form functionality aspects fall through the cracks.
- Misplaced Assumptions: Designers and developers can fall into the trap of assuming they know how users will behave. This leads to a lack of testing on elements considered “obvious” from the designer’s perspective but potentially confusing for real users.
- Limited User Diversity in Testing: If testing only involves in-house staff or a narrow range of users, biases and blind spots can creep in. An element that seems intuitive to a tech-savvy developer might be wholly unintuitive for the average non-technical user.
What Can Be Done:
- User-Centric Testing Plans: Establish testing processes that prioritize the user journey. Identify critical tasks (e.g., finding information, making a purchase) and test those flows rigorously.
- Diverse User Testing Groups: Don’t just rely on in-house teams! Include users with varying technical skill levels and backgrounds for a more realistic picture of the design’s performance.
- Data-Driven Feedback: Utilize analytics and heatmap tools to see where users interact on a website, not just where you assume they will. This data highlights areas for targeted testing.
Pro Tip: Nobody’s Talking About…
Often, agencies focus heavily on testing main UI elements like buttons and menus. However, testing less obvious elements like error messages, form field instructions, and micro-interactions is equally crucial. These seemingly minor details can frustrate users if they need clarification or buggy, so include them in your testing regime!
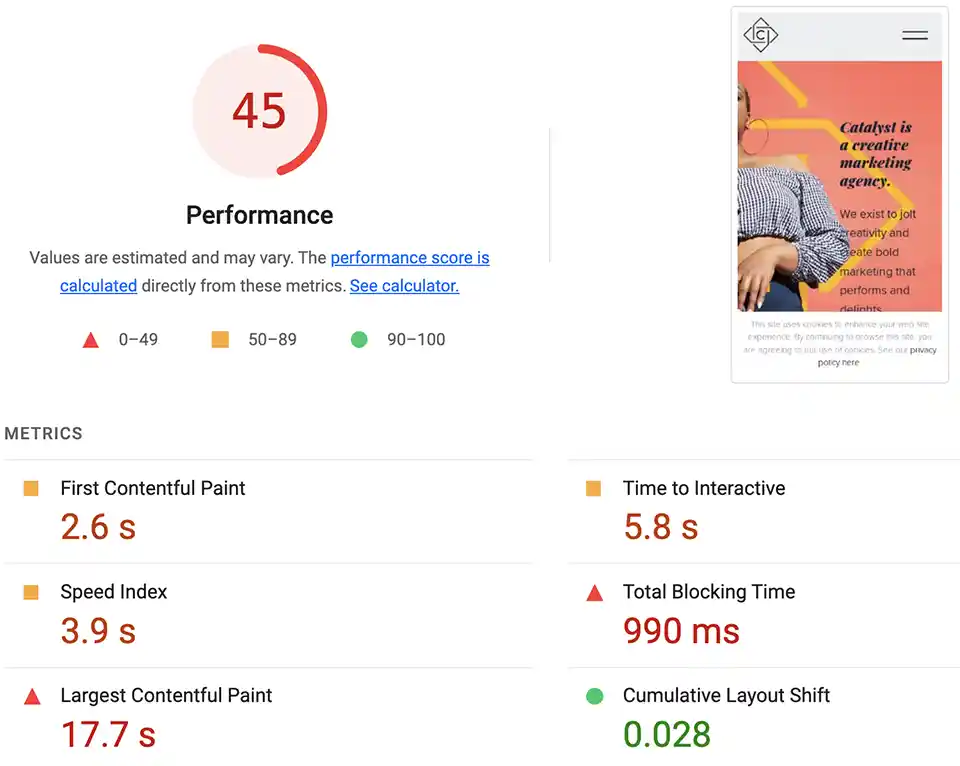
The Silent Killer of Website Traffic: Ignoring Mobile Optimization
Many businesses fall victim to the silent killer of website traffic – neglecting mobile optimization. It might seem surprising in today’s mobile-first world, but prioritizing desktop design over mobile responsiveness remains a common pitfall.
This occurs for a few reasons. Sometimes, businesses need to pay more attention to the sheer volume of mobile traffic. They might need access to website analytics that clearly show mobile usage dominance. Additionally, a focus on aesthetics can lead to prioritizing a complex desktop design that needs to translate better to smaller screens.
The consequences are clear: frustrated users who bounce off your website due to slow loading times, unreadable text, or clunky navigation. But fear not! There’s a lot you can do.
Pro Tip: Nobody Talks About… Responsive Design Isn’t Enough
While responsive design (a website that adjusts to different screen sizes) is crucial, it’s just the first step. For optimal mobile performance, consider implementing Accelerated Mobile Pages (AMP). These lightning-fast loading pages prioritize user experience on mobile devices, leading to happier visitors and boosting SEO rankings.
By prioritizing mobile optimization and going beyond just responsive design, your website can truly thrive in the mobile-driven world.
The Silent Security Risk: Why Websites Skip SSL Encryption
While most websites nowadays prioritize a secure connection, a surprising number still operate without SSL encryption. This creates a hidden user vulnerability and can damage a website’s reputation. So, why do some websites forego this essential security measure?
The reasons often boil down to a lack of awareness or misconceptions. Some website owners might mistakenly believe SSL is only necessary for e-commerce transactions, failing to recognize that any data transmission, even logins or form submissions, needs protection. Additionally, the perceived technical complexity or minimal cost of obtaining an SSL certificate can deter implementation.
Fortunately, there’s a straightforward solution. Free and affordable SSL certificates are readily available, and the installation process has become quite user-friendly for most content management systems. For website owners who prioritize user privacy and data security, implementing SSL is a non-negotiable step.
Pro Tip: SEO Benefits of SSL Beyond security, Google and other search engines prioritize websites with SSL encryption in their search rankings. This means a secure website protects users and gives you a slight edge in search visibility.
Affordable SEO Solutions That Drive Real Results
Matrix Marketing Group Delivers Customized SEO Strategies with Transparent Pricing for Maximum ROI. See SEO Services.
The Silent Killer: Why Content Goes Bad (And How to Fix It)
We’ve all encountered poorly written content online – typos, awkward phrasing, and information that just doesn’t land. But why does this happen, especially when content creation is crucial to online presence? There are a few culprits:
- Rushing the Process: Often, content is churned out quickly to meet deadlines, sacrificing quality for speed. This leads to unrefined writing and missed opportunities to engage the audience.
- Lack of Expertise: Sometimes, content creation falls on non-writers, resulting in a mismatch between the topic and the writer’s skill set. This can lead to factual errors, clearer explanations, and a general lack of authority.
- Neglecting the Audience: Content that fails to consider its target audience misses the mark entirely. Jargon-heavy writing aimed at the wrong demographic is a recipe for lost interest and disengaged readers.
The good news: there’s a cure! By prioritizing quality over quantity, investing in skilled writers, and tailoring content to specific audiences, you can create content that informs, educates, and converts.
Pro Tip: Embrace the Edit! Many need to pay more attention to the power of revision. A dedicated editing phase allows you to refine your message, ensuring clarity, flow, and a polished final product. Remember to underestimate the magic a good edit can work on your content!
The Silent Disconnect: Why Websites Often Lack Social Media Integration
In today’s digitally connected world, it’s surprising to see websites existing in a social media silo. This lack of integration, however, is more common than you might think. One reason for this is the fear of losing control over brand messaging. Many businesses worry that social media comments and interactions might stray from their carefully crafted brand image. Additionally, technical hurdles can arise. Integrating social media feeds or functionalities requires development effort, and smaller businesses might need more resources to allocate.
The good news is there are solutions. Strategic use of social media buttons and icons can easily bridge the gap. Allowing users to share content with a single click fosters brand awareness and leverages the power of social networks. Furthermore, embedding social media feeds keeps website visitors engaged with fresh, dynamic content. This can be particularly effective for active and engaging businesses on social media.
Here’s a pro tip: Remember to underestimate the power of user-generated content. Encourage visitors to share their experiences with your brand using a hashtag on social media. This increases brand engagement and creates valuable social proof, attracting new customers through recommendations.
Shifting from Lead Generation to Revenue Generation: A New Era for Marketing Managers
Unlocking 67% More Revenue: The Shift Every Marketing Manager Needs to Make
In today’s fast-paced digital landscape, marketing managers are bombarded with new strategies and tools claiming to revolutionize their approach. This statistic is not just a number—it’s a call to action for marketing leaders to reevaluate their strategies and realign their efforts with the bottom line. Schedule an appointment.
The Silent Killer of SEO: Why Your Website Needs Internal Links
You’ve poured your heart into your website content, crafting informative and engaging articles. But if visitors can’t find them, all that effort goes to waste. This silent SEO killer is the lack of internal linking, which creates isolated pages that search engines struggle to discover and rank.
Here’s why it occurs: Search engines like Google navigate websites by following links. When pages lack internal links pointing to them, they become invisible in the website’s structure. Imagine a library with hidden sections – search engines can’t find the books, and neither can your audience.
The solution is simple: strategically weave internal links throughout your website. Link relevant articles within your content, and consider a navigation bar with clear categories. This creates a web of connections, allowing search engines to crawl and index all your valuable pages. Rethinking AI Website Design in the Age of the Algorithm
Pro Tip: Leverage Anchor Text Magic
Anchor text is the visible text you click on a link. Don’t just use generic terms like “Click Here.” Instead, use keywords relevant to the linked page. This improves user experience and helps search engines understand the connection between pages and their thematic relevance.
By implementing internal linking, you break down the silos within your website, boosting SEO, user engagement, and, ultimately, your website’s success.
The Silent Website Buzzkill: Broken Links and 404 Errors
Have you ever clicked a link on a website only to be met by a frustrating “404 Not Found” error? Those are broken links, silent saboteurs lurking on websites. They occur for a few reasons: a page was moved or deleted without updating the link, or an external website the link pointed to no longer exists. Whatever the cause, broken links create a negative user experience, interrupting the user flow and leaving them feeling lost.
But fear not! Combating broken links is straightforward. Website owners can utilize online tools that scan websites for these dead ends. Once identified, links can be updated to point to the correct location or removed if the page no longer exists. A custom 404 error page can also be created to apologize for the inconvenience, offer alternative navigation options, and keep users engaged with your site.
Here’s a pro tip most people need to consider: broken links can hurt your website’s Search Engine Optimization (SEO). Search engines value well-maintained websites with working links, indicating a higher quality site. So, regularly checking and fixing broken links is a win-win: a smoother user experience and potentially better SEO ranking! UX Website Redesign: Step-by-Step Guide for the Perfect Launch
The Silent Drag: Why Low-Quality Images Tank Your Website (and What You Can Do About It)
You’ve poured your heart into your website’s design, crafting a user experience that’s smooth and engaging. But a silent culprit lurks in the background, potentially sabotaging all your hard work: low-quality images.
Here’s the deal: blurry, pixelated, or irrelevant images create a negative first impression. They scream unprofessionalism, slow down loading times (impacting SEO), and ultimately, drive visitors away. So why does this happen? Often, it’s a combination of factors:
- Time constraints: Rushing to find visuals can lead to grabbing the first image, compromising quality.
- Budget limitations: Free stock photo sites often host underwhelming selections.
- Lack of awareness: The impact of visuals might be underestimated.
The good news? There’s a simple fix! Invest in high-quality images. Consider hiring freelance photographers or hiring premium stock photo libraries. Remember, visuals are an investment, not an expense.
Pro Tip: Nobody Talks About… Image Optimization
It’s not just about the image itself. Compress images to optimize loading speed. Use descriptive alt text for accessibility and SEO. Every detail counts in creating a website that looks good and performs well, too!
The Unseen Enemy: Why Unresponsive Design Still Exists (and How to Slay It)
Unresponsive web design, websites that don’t adapt to different screen sizes, might seem like a relic of the past. But believe it or not, it’s still a surprisingly common issue. So, why does it persist?
One culprit is budget and time constraints. Building a single, static website is faster and cheaper than crafting a fully responsive experience. However, this short-sighted approach backfires when users on tablets and mobiles have a frustrating experience. Another factor is a need for more awareness. Some businesses underestimate the importance of mobile browsing, neglecting to prioritize responsive design.
The solution is clear: prioritize responsive design from the get-go. Responsive layouts ensure your website looks great and functions flawlessly across all devices. Modern website-building tools often have built-in responsiveness features, making it easier than ever to achieve. Denver Digital Marketing Agencies are Failing Their Clients.
Here’s a pro tip: Few people talk about responsive design, which is about more than just visuals. Consider how content like forms and calls-to-action adapt on smaller screens. Ensure buttons are large enough for easy tapping, and keep forms concise to avoid overwhelming mobile users. By paying close attention to aesthetics and functionality, you can create a truly user-friendly website, no matter the device.
Content That Converts: Transparent Pricing for Maximum ROI
Explore Matrix Marketing Group’s Flexible Pricing Plans for Premium Content and Marketing Solutions Tailored to Your Goals.
Ignoring Accessibility: A Silent Barrier
Ignoring accessibility standards is a surprisingly common oversight in website design. This happens for a few reasons. Sometimes, designers simply aren’t aware of users’ diverse needs. They might focus on the “typical” user and miss the mark for people with visual impairments, motor limitations, or cognitive differences. Additionally, tight deadlines and budget constraints can lead to accessibility being pushed to the back burner.
The consequences, however, are significant. Excluded users can’t engage with your website, which hurts your brand image and limits your potential audience. Thankfully, solutions exist. Implementing accessibility features like alt text for images, clear navigation structures, and keyboard compatibility can make a difference. Many online resources and tools are available to help designers create inclusive websites.
Here’s a pro tip: Focus on user experience for everyone. Accessibility features often benefit all users, not just those with disabilities. For example, clear and concise language is easier for everyone to understand, and closed captioning can be helpful for users in noisy environments. By prioritizing accessibility, you create a website that’s truly user-friendly for everyone.
The Silent Problem: Why Ignoring Alternatives to Google Analytics Can Bite
While Google Analytics is a behemoth in the website analytics world, it has drawbacks. Many businesses, especially those who are privacy-conscious or have niche audiences, need help with the platform. Here’s why some are looking beyond Google Analytics:
- Privacy Concerns: Data collection and user tracking are increasingly scrutinized. Cookie-blocking tools and evolving privacy regulations can significantly impact the accuracy of Google Analytics data.
- Limited Functionality for Specific Needs: Google Analytics caters to a broad audience. However, it might not offer the granular insights needed for businesses with unique requirements, like internal applications or complex user journeys.
- Data Ownership and Control: Businesses don’t technically “own” their data within Google Analytics. This can raise concerns about data security and how Google might utilize the information.
Stepping Away from the Giant: Solutions and a Pro Tip
Fortunately, excellent alternatives are offering more control and privacy-focused features. Look for analytics platforms that:
- Offer self-hosted options: This allows businesses to store their data on their servers, ensuring complete control and privacy.
- Focus on user journey analysis: These platforms go beyond basic metrics into user behavior, providing valuable insights into how visitors interact with your website.
- Integrate with other marketing tools: A seamless connection with your existing marketing ecosystem allows for a more holistic view of your customer journey.
Pro Tip: Leverage Server-side Analytics Many businesses turn to server-side analytics for a privacy-centric approach. This method collects data on the server before it’s sent to the user’s browser, minimizing user tracking and offering more robust data security. A 9 Step-by-Step Guide for Redesigning Your Website
The Blindfold Effect: Why You Might Not Be Tracking Conversions (and How to Fix It)
Imagine running an ad campaign with a visually stunning website without knowing if it’s converting visitors into customers. That’s the reality for businesses that don’t track conversions. This occurs for a few reasons. First, some businesses need more technical know-how to set up conversion tracking. Second, others might prioritize design aesthetics over functionality, overlooking the crucial role of conversion tracking.
The good news is that fixing this is straightforward. Most analytics platforms offer user-friendly conversion tracking tools. These tools allow you to define actions as conversions, like purchases, newsletter sign-ups, or contact form submissions. Once set up, you’ll gain valuable insights into user behavior and campaign effectiveness.
Here’s a pro tip most people miss: track micro-conversions alongside macro-conversions (like purchases). Micro-conversions might be page views on key product pages, adding items to carts, or initiating a live chat. These smaller actions indicate user interest and can help you optimize your conversion funnel for success.
By shedding this “blindfold” conversion tracking, you gain valuable data to optimize your website and marketing efforts, ultimately leading to a higher return on investment.
Website Optimization: From Frustrated Clicks to Delighted Customers (3 Real-World Examples)
Imagine this: a potential customer lands on your website, excited about your product. But then…confusion sets in. Buttons are buried, information must be clarified, and checkout is an obstacle course. Click. Frustrated groan. They’re gone.
Sound familiar? You’re not alone. Websites can be powerful tools for attracting customers, but a poorly optimized site can turn them away faster than you can say “conversion rate.”
But fear not! Website optimization can transform your digital storefront from a click graveyard to a customer conversion haven.
Let’s delve into three real-world use cases where website optimization brought dramatic results:

Case Study #1: E-commerce Blues Turned Boom
- Before: “Green Gardens,” an online plant store, saw decent traffic but dismal sales conversions. While visually appealing, its website lacked clear product information and a user-friendly checkout process.
- After: Green Gardens implemented A/B testing on product page layouts, highlighting key details and adding high-quality product photos. They also streamlined the checkout process, reducing the number of steps required.
- Result: Green Gardens saw a 30% conversion rate increase within three months. Customers found it easier to buy, leading to a significant boost in online sales.
Case Study #2: From Blog Crickets to Content Cravings
- Before: “Fitness First,” a gym, had a blog full of informative content, but their readership remained stagnant. Visitors needed to be more engaging and take action after reading the articles.
- After: Fitness First optimized its blog posts with clear calls to action, encouraging readers to sign up for free consultations or download fitness guides. It also improved its blog navigation, making it easier for users to discover relevant content.
- Result: Fitness First saw a 25% increase in email sign-ups from their blog content. They successfully turned casual readers into engaged leads.
Case Study #3: Mobile Maze to Mobile Marvel
- Before: “Tech Tools,” a gadget retailer, had a website that looked great on desktop but became a clunky mess on mobile devices, leading to high bounce rates and lost sales.
- After: Tech Tools prioritized mobile optimization and implemented responsive design, ensuring a smooth user experience across all devices; they also optimized product pages for faster loading times on mobile data.
- Result: Tech Tools saw a 20% increase in mobile conversions. They captured a significant portion of their target market by catering to the mobile-first audience.
These real-world examples showcase the power of website optimization. Understanding user behavior and implementing data-driven strategies can transform your website into a conversion powerhouse. Remember, a well-optimized website isn’t just about aesthetics – it’s about creating an experience that delights users and drives results. So, are you ready to turn those frustrated clicks into happy customers? Get optimizing! A 9 Step-by-Step Guide for Redesigning Your Website