Ultimate Guide to Performance Website Speed Optimization: Boost Your Site’s Performance
Steal the Ultimate Guide to Performance Website Speed Optimization: Boost Your Site’s Performance
Introduction: The Evolution of User Expectations
Think about a time not so long ago, in the early 2010s, when waiting 10 seconds for a webpage to load was fairly common. Fast forward to today, where a delay of just a few seconds can feel intolerably long and often results in a lost visitor.
According to a recent Google study, 53% of mobile users abandon sites that take longer than three seconds to load (Google, 2018).
This dramatic shift in user expectations underscores the critical importance of website speed in today’s digital landscape.
Website speed is a critical yet often overlooked factor that can significantly hinder sales. In today’s fast-paced digital world, users expect websites to load almost instantly.
A slow-loading site can lead to frustration, causing visitors to abandon it before seeing what you offer. This directly translates to lost sales opportunities.
Potential customers who experience delays are more likely to perceive your business as unreliable or outdated, diminishing trust and deterring them from making a purchase. The impact goes beyond immediate sales; slow speeds can damage your brand’s reputation and reduce customer loyalty in the long run.
Moreover, search engines like Google consider website speed a ranking factor. Slower sites are often pushed down in search results, making them harder to find for potential customers. This decreased visibility means fewer visitors and, ultimately, fewer sales.
A fast website, on the other hand, enhances the user experience, leading to increased engagement, longer visit durations, and higher conversion rates. It signals professionalism and competence, builds confidence in your brand, and encourages visitors to explore your offerings and make purchases. Optimizing website speed is not just a technical improvement; it’s a strategic move to maximize sales potential and ensure a positive customer journey.
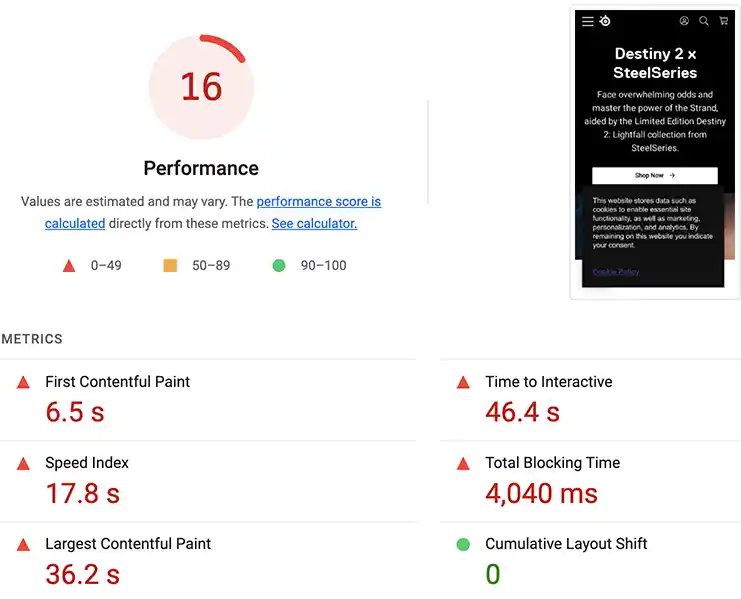
You can use a website speed test tool to check your website speed speed. Here is a simple step-by-step instruction:
- Go to a website speed test tool like Google PageSpeed Insights, GTmetrix, or Pingdom.
- Enter the website URL you want to test in the provided field.
- Click the button to start the test, which may be labeled “Analyze,” “Test,” or something similar.
- Wait for the tool to analyze your website’s performance. This may take a few moments.
- Review the results, which typically include metrics like load time and page size and recommendations for improvement.
Understanding Site Speed Optimization
Site Speed Optimization refers to enhancing the speed at which web pages are downloaded and displayed on the user’s web browser.
This optimization process encompasses various strategies, such as minimizing the size of images and JavaScript, leveraging browser caching, and optimizing server response times.
As web technologies have evolved, so too have the techniques for optimizing site speed, making it essential for web developers and site owners to stay informed of the latest practices and tools.
In the era of instant gratification, a website’s speed can significantly impact everything from user satisfaction and conversion rates to SEO rankings. Search engines like Google now consider site speed a ranking factor, which means slower sites might lose visitors and visibility in search results.
This leads us to the crux of this guide: The Ultimate Guide to Website Speed Optimization: Boost Your Site’s Performance.
This comprehensive resource will equip you with the knowledge, tools, and best practices needed to enhance your site’s speed, improve user engagement, and maximize overall site performance.
Whether you are a beginner looking to understand the basics or a seasoned professional aiming to refine your techniques, this guide will provide valuable insights into making your website as fast and efficient as possible.
Google Ads Checklist – Download Now! 🚀
Struggling to get the most out of your Google Ads? 🔥 Download our Google Ads Optimization Checklist and take your campaigns to the next level!
✅ Maximize Clicks & Conversions
✅ Lower Your Cost-Per-Click (CPC)
✅ Improve Ad Quality Scores
✅ Target the Right Audience
This free checklist will help you set up, optimize, and scale your Google Ads campaigns for maximum ROI.
Ultimate Guide to Performance Website Speed Optimization
In today’s digital landscape, site speed isn’t just a luxury; it’s a necessity. As users become increasingly impatient, research shows that a mere second delay in loading time can significantly drop user engagement and conversion rates. This guide will help you understand the who, what, where, and how of Performance Website Speed Optimization to ensure your site performs at its best.
Who should focus on site speed? Website owners, digital marketers, e-commerce businesses, and developers all have a stake in site performance. Whether a small business or a large corporation, optimizing your site’s speed is crucial for enhancing user experience and maximizing SEO benefits.
What do we mean by Performance Website Speed Optimization? It involves various techniques to reduce load times and improve your site’s overall responsiveness. These include image optimization, reducing server response time, leveraging browser caching, and minimizing JavaScript and CSS files.
Where should you start with optimization? The process begins with analyzing your site speed using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools can provide insights into specific areas that require improvement.
How do we implement these optimizations? Start by compressing images without losing quality, enabling browser caching, and utilizing a Content Delivery Network (CDN) to distribute your content more efficiently. Additionally, enabling Gzip compression and reducing the number of HTTP requests by combining files should be considered.
Focusing on these elements can significantly enhance your website’s speed. A faster site translates to happier users, higher retention rates, and improved search engine rankings. Ready to elevate your website’s performance? Start optimizing today!
Imagine you’re planning the most important campaign of your career. It’s like hosting a grand gala where every detail matters—from the invitations to the decorations. Now, think of your website as the venue for this event.
Just as the flow of guests through the hall needs to be smooth and unobstructed, so should the navigation through your website.
Welcome to the “Ultimate Guide to Performance Website Speed Optimization.” This guide is your masterclass in ensuring your website performs seamlessly, much like ensuring every guest at your gala moves from reception to their seats to the buffet line without a hitch.
Slow websites, like slow-moving lines at an event, can frustrate visitors, making them more likely to leave before discovering your offer. By optimizing your website’s speed, you ensure every visitor experiences the best your brand has to offer right from the moment they arrive.
Dive into this guide to discover techniques and strategies for ensuring your site loads swiftly, effectively engages your audience, and keeps them returning for more—just as a well-organized gala would leave guests talking long after the last dance.
Struggling to Keep Up with Content Demands?
In today’s digital landscape, creating consistent, high-quality content is more challenging—and more important—than ever. Without a clear plan and the right tools, your brand risks falling behind in the crowded marketplace.
Challenges and Opportunities in Website Speed Optimization
Challenges
- Technical Complexity: Optimizing website speed involves many technical aspects, including server response times, file compression, image optimization, and using Content Delivery Networks (CDNs). Navigating these elements can be daunting for individuals or teams without a strong technical background.
- Resource Allocation: Speed optimization often requires significant resources in time and money. Businesses may struggle to justify the investment in optimization efforts, particularly if immediate returns are not evident. This can lead to prioritizing other areas of website development over speed optimization.
- Balancing Functionality and Speed: As websites become more dynamic and feature-rich, balancing offering interactive features and maintaining fast load times can be challenging. Developers must often make tough choices about which functionalities to include or optimize without sacrificing performance.
- Mobile Optimization: With the increasing use of mobile devices, ensuring that websites are optimized for speed across various devices and screen sizes adds complexity. Different optimization techniques may be required for mobile versus desktop; failing to address this can lead to a poor user experience on mobile devices.
- Monitoring and Maintenance: Once a website is optimized, ongoing monitoring is required to maintain speed as new content is added and technologies evolve. This can be a continual challenge, as performance can degrade over time without regular assessments and updates.
Opportunities for e-commerce businesses
- Improved User Experience: One of the most significant opportunities in speed optimization is the potential to enhance user experience. Faster websites lead to lower bounce rates, increased time on site, and higher conversion rates, ultimately driving better engagement and customer satisfaction.
- SEO Benefits: Search engines like Google prioritize site speed as a ranking factor. By optimizing website speed, businesses can improve their visibility in search engine results pages (SERPs), leading to increased organic traffic and potential customer acquisition.
- Competitive Advantage: Many businesses overlook website speed in today’s digital marketplace. By investing in speed optimization, companies can differentiate themselves from competitors and capture a larger market share.
- Increased Conversion Rates: Studies have shown that even a one-second delay in page load time can significantly drop conversion rates. By optimizing speed, businesses can retain visitors and convert them into customers, improving overall revenue.
- Cost Efficiency: While initial investments in speed optimization may seem high, the long-term benefits can lead to cost savings. A faster website can reduce server load, lower bandwidth costs, and decrease the need for extensive customer support due to usability issues.
Importance of Speed Optimization

Performance Website Speed Optimizationis critical in today’s fast-paced digital environment. Users expect websites to load quickly; even minor delays can result in frustration and abandonment.
As attention spans shorten, ensuring that your site performs optimally is no longer just a technical enhancement—it’s necessary to maintain relevance in the marketplace.
Moreover, in an era of prevalent mobile browsing, optimizing for speed becomes crucial for accessibility and user satisfaction across all devices.
Businesses prioritizing speed optimization create a more enjoyable user experience and set the stage for growth and success in a competitive landscape.
By addressing the challenges and capitalizing on the opportunities associated with Performance Website Speed Optimization, businesses can enhance their online presence, foster customer loyalty, and ultimately drive better business outcomes.
Ultimate Guide to Performance Website Speed Optimization: Boost Your Site’s Performance

What if your website is a digital storefront? It’s not just about flashy displays; it’s about the experience of walking through the door. A slow website is like a cluttered, dimly lit shop with long, invisible queues.
Visitors arrive with anticipation, but frustration quickly sets in as pages crawl and images struggle to load. They feel ignored and their time wasted.
This isn’t just about losing a sale; it’s about damaging the very foundation of your online relationship. Speed, then, becomes an act of digital empathy. Optimizing your website is about respecting your visitors’ time and creating an environment where they feel valued, not just tolerated.
Beyond the metrics and technical tweaks, consider the psychological impact of a snappy website.
A responsive, fast-loading site breeds trust and confidence. It signals professionalism and competence. Think of it as a warm, welcoming handshake in the digital realm. Visitors are more likely to engage, explore, and ultimately convert when they feel the site is designed with their convenience in mind.
Conversely, a sluggish website can trigger anxiety and doubt, leading to premature abandonment. This guide isn’t just about shaving milliseconds; it’s about cultivating a positive emotional connection with your audience, transforming passive visitors into loyal advocates.
Therefore, this “Ultimate Guide” will take you beyond the typical checklist of technical optimizations. We’ll explore the why behind the how and how speed impacts user perception, influences brand loyalty, and ultimately drives tangible business results.
We’ll consider speed a core design principle, not just a post-launch fix. We’ll discuss how to prioritize user experience and build a fast but also enjoyable and engaging website.
We will focus on creating a site that feels like a smooth, effortless experience, fostering a sense of delight and satisfaction.
Unlock Your Website’s Full Potential with a SEO Fix Program
Even the best websites can struggle without robust SEO. Our $2,500 SEO Quick Fix Package is crafted for businesses that demand fast, measurable results. We start with an in-depth SEO audit to diagnose your site’s performance, then implement five targeted optimizations to boost your rankings and drive more traffic.
Case Study 1: eCommerce Giant – ASOS
Brand Overview and Performance Website Speed Optimization
ASOS is a leading online fashion retailer that offers a wide array of clothing and accessories.
With millions of visitors each month, ASOS recognizes that website speed is crucial for improving user experience and increasing conversion rates. Initial planning involved thoroughly analyzing their existing website performance, focusing on load times, mobile responsiveness, and user engagement metrics.
Initial Planning and Strategy
ASOS began by conducting a comprehensive website audit using tools like Google PageSpeed Insights and GTmetrix to identify bottlenecks affecting site speed.
Their strategy revolved around optimizing images, leveraging browser caching, and minimizing JavaScript and CSS file sizes. They also planned to implement a content delivery network (CDN) to reduce latency for users across different geographical locations.
Leveraging and Mitigating Failures
During implementation, ASOS encountered several challenges. For instance, image optimization did not yield the expected results initially because some images remained too large, causing slower load times. In response, they utilized advanced compression techniques and tested different image formats (like WebP) to ensure the balance between quality and speed.
Moreover, ASOS faced difficulties with caching strategies, as certain dynamic content was not effectively cached. They addressed this by segmenting content into static and dynamic areas, allowing for more efficient caching mechanisms.
Lessons Learned About Performance Website Speed Optimization
The primary takeaway from ASOS’s speed optimization journey was the importance of continuous monitoring and iterative improvements.
They learned that website speed is not a one-time fix but a consistent effort that requires regular testing and updates. ASOS also discovered the value of user feedback in assessing website performance; by actively seeking user input, they could pinpoint areas needing further enhancement.
Build the Foundation Before You Build the Brand
In this case study, the first phase involved ensuring the website’s technical and structural integrity before implementing marketing tactics.
This is called “Build the Foundation Before You Build the Brand.” It means focusing on the website’s functionality and user experience (UX) before aggressively pursuing growth or brand awareness.
Key Actions in This Phase and Performance Website Speed Optimization
Site Speed Optimization
- Optimized the website theme.
- Compressed images.
- Removed unnecessary plugins.
- Used a Content Delivery Network (CDN).
Case Study 2: News Aggregator – BuzzFeed
BuzzFeed Overview
BuzzFeed is a digital media company known for its viral content, quizzes, and news aggregation. With a significant audience, especially on mobile devices, the speed of its website directly impacts user engagement and ad revenue.
Initial planning focused on ensuring fast load times, particularly for mobile users, representing a large segment of their traffic.
Initial Planning and Strategy
BuzzFeed’s strategy included adopting AMP (Accelerated Mobile Pages) to improve loading times for their mobile audience.
They began by redesigning their mobile site with a focus on speed, employing lazy loading for images and videos, and prioritizing the loading of above-the-fold content. They also integrated a more streamlined advertising model to reduce the load on their servers.
Leveraging and Mitigating Failures
During its optimization process, BuzzFeed faced setbacks, particularly with AMP implementation. Some content did not render correctly, leading to decreased user engagement.
They quickly pivoted by conducting A/B tests to determine which layouts and features worked best on AMP.
Additionally, they initially overlooked how certain heavy scripts affected performance; once identified, they eliminated unnecessary scripts and optimized those that were essential.
Lessons Learned About Performance Website Speed Optimization
BuzzFeed learned that speed optimization must prioritize the user experience without sacrificing content quality. They realized that while speed is vital, it should not come at the expense of design and functionality.
The company also found that collaboration across engineering, design, and editorial departments was crucial to implementing effective speed optimization strategies.
By fostering a culture of communication and experimentation, they continuously refined their approach to website speed.
ASOS and BuzzFeed exemplify the importance of website speed to user experience and overall business success. Their strategies emphasize thorough planning, testing, and adapting to real-time challenges.
By applying the lessons learned from their journeys, businesses can enhance their website performance, ultimately increasing user satisfaction and revenue.
Return on Investment (ROI) from Thought Leadership SEO
Thought leadership SEO campaigns, which involve strategic planning and high-quality content creation, have demonstrated a return on advertising spend (ROAS) of 9.10, equating to a 748% ROI, with a typical break-even point at around 9 months. Review how to win with SEO Services.
Ultimate Guide to Performance Website Speed Optimization
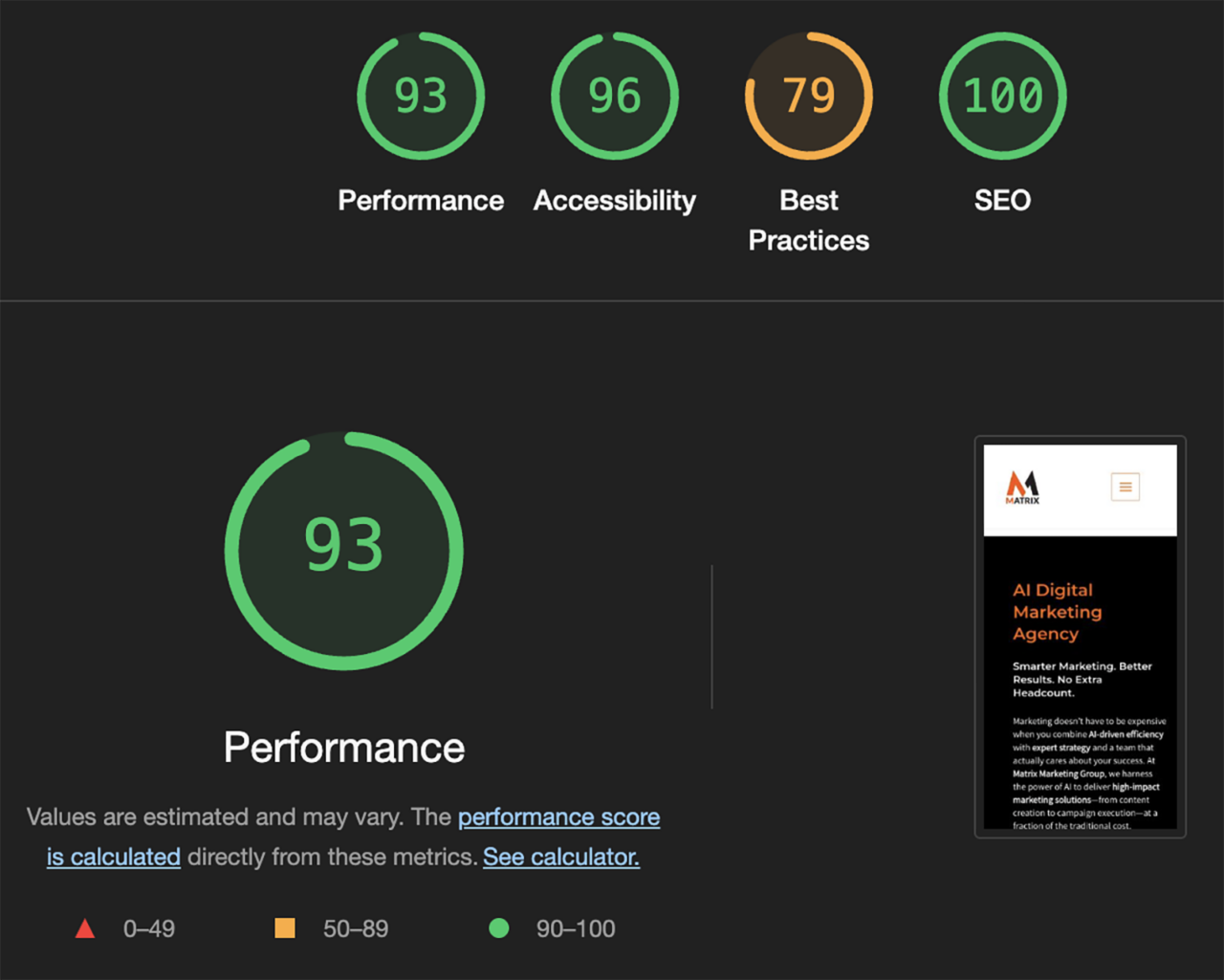
Matrix Marketing Group, a leader in AI-driven digital marketing solutions, aligns perfectly with the insights presented in the “Ultimate Guide to Performance Website Speed Optimization: Boost Your Site’s Performance.”
In today’s fast-paced digital landscape, website speed is crucial for retaining visitors and improving search engine rankings. Matrix Marketing Group understands this importance and leverages advanced AI technologies to optimize website performance effectively.
Their AI digital marketing services analyze user behavior, identify bottlenecks, and implement strategies that enhance loading times.
By utilizing cutting-edge tools, Matrix Marketing Group ensures businesses can achieve faster website speeds, improving user experiences and higher conversion rates.
The guide’s insights highlight essential techniques like image compression, browser caching, and minimizing HTTP requests, all of which Matrix incorporates into its tailored solutions.
Moreover, Matrix Marketing Group goes beyond mere speed optimization; their holistic approach integrates SEO and content strategy, ensuring that all aspects of digital marketing are synergized for maximum impact.
By collaborating with Matrix, businesses can boost their site’s performance and stay ahead in a competitive market. Matrix Marketing Group embodies the principles outlined in the guide, empowering businesses to thrive through optimized web experiences.
Conclusion on Performance Website Speed Optimization
In conclusion, optimizing your website’s speed is not just a technical necessity; it’s a crucial aspect of enhancing user experience and boosting your site’s overall performance.
Throughout this guide, we explored essential strategies, including image optimization, leveraging browser caching, minimizing HTTP requests, and utilizing Content Delivery Networks (CDNs). Each element is pivotal in ensuring your website loads quickly, keeping visitors engaged and reducing bounce rates.
The main takeaway is clear: a fast-loading website improves SEO rankings and significantly enhances user satisfaction and conversions in a digital landscape where every second counts. Neglecting speed can cost you valuable traffic and potential revenue.
As you embark on your speed optimization journey, remember that continuous monitoring and adaptation are key.
Technology and user expectations evolve, and so should your website.
Take action today—analyze your current performance metrics and implement the strategies discussed to meet and exceed your visitors’ expectations.
Your commitment to speed can set you apart from the competition and create lasting loyalty among your audience. Are you ready to transform your site’s performance?
Explore our work!
Pure Design, Pure Performance. We are here to help you bring your project vision to life.