Build websites using Midjourney, Chat-GPT, and Figma
Learn How to Build websites using Midjourney, Chat-GPT, and Figma
Top 5 Website Development Challenges for New Clients
As a professional marketing agency, we love crafting beautiful, functional online experiences. We start with a vertical marketing pod when a client brings us on to develop a website or digital strategy.
The marketing pod is typically made up of anywhere from two people up to 10 people simultaneously. On average, a pod for a small business is about three people. Over the last 7 years, our objective has been to improve the customer experience in the digital space while reducing costs.
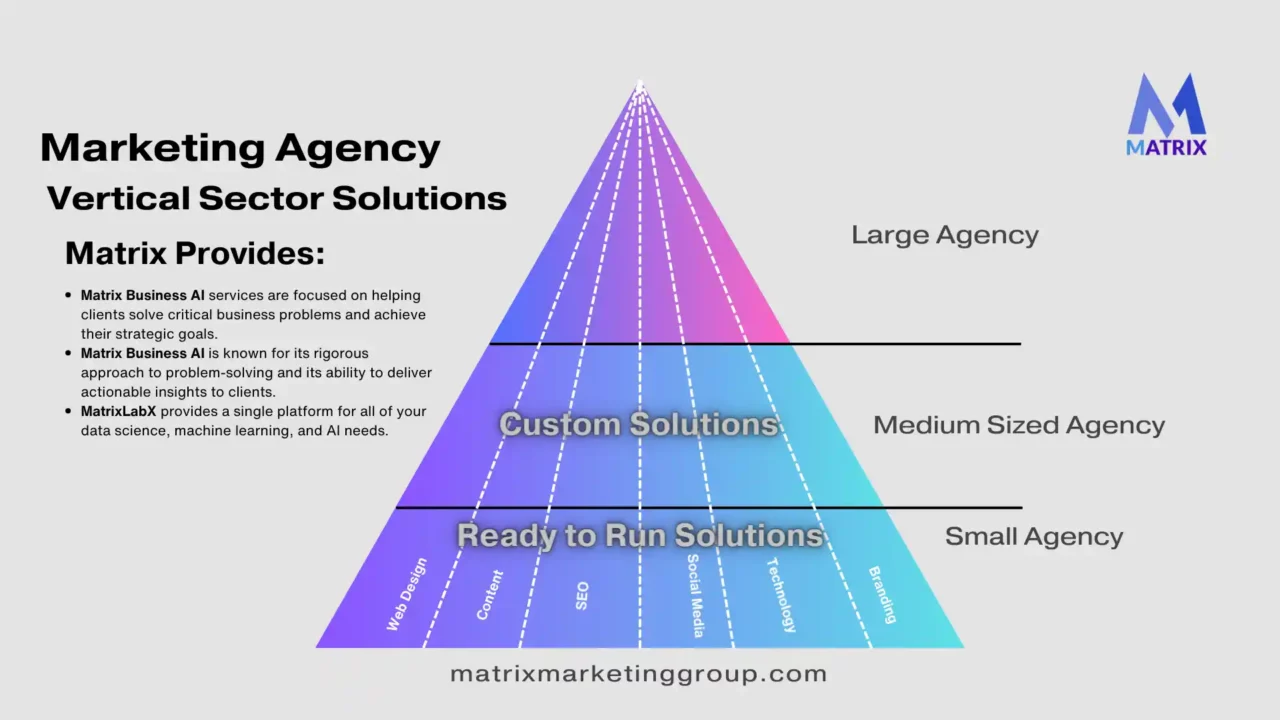
In simple terms, if I talk to a small business, I’ll discuss the marketing Triangle. Each point represents an individual and averages about $100,000 per year. So, with customer satisfaction and productivity in mind, we want to reduce two of those points to create digital marketing campaigns that cost $100,000 per year rather than $300,000 per year in labor. Hmmm … some upfront money and true automation. Yes, about a $200,000 per year savings. It’s worth looking into.
But the journey from initial concept to pixel-perfect launch can be challenging, especially when working with new clients.
Google has updated its Helpful Content Guidelines to reflect a greater acceptance of AI-generated content.
Remember when Google always talked about “helpful content written by people”? Well, that’s evolving. They’re now prioritizing “helpful content created for people.” This tweak might seem subtle, but it’s a big shift. It means the focus isn’t just on who wrote it but on whether it truly benefits you. So, whether human-crafted or AI-powered, the content that genuinely helps you find what you need will rise to the top. Pretty cool, right?
Does this mean you can now assign all your content-writing tasks to ChatGPT?
I wouldn’t. At least for some content. Thought leadership, patented frameworks, etc…
Generative AI is blowing minds with its writing skills, but hold on before we get swept away. These fancy algorithms are masters of remixes, not revolutionaries.
Think DJ spinning existing tunes, not Beethoven composing a symphony. The re-mixes can be catchy, but the original melody is still powerful. So, don’t get lost in the echo chamber of recycled content. Seek out the voices that break new ground, adding fresh notes to the human story.
Is that really helpful?
What you want to put out there is fresh, original content that showcases your own experience and expertise.
If you need help, you can book a call with my team to find a content strategy that works.
Here are the top five hurdles we often encounter:

1. Unclear Vision:
Many clients come to me with a vague idea of what they want their website to look like or achieve. Think, “I want something modern and cool,” not “I need a lead-generating e-commerce platform with robust product filtering.” This lack of clarity can lead to scope creep, missed deadlines, and a website that doesn’t meet their needs.
2. Content Conundrum:
Eye-catching visuals are essential, but websites live and breathe on content. Providing high-quality text, images, and videos can be a major hurdle for new clients, especially those unfamiliar with content marketing. I often play content strategist alongside developers, helping clients brainstorm, write, and source the materials needed to bring their site to life.
3. Budget Blues:
We all love a beautiful website, but web development is an investment. Clients often need to pay more attention to the time, effort, and expertise required to create a truly impactful site. This can lead to unrealistic expectations and disappointment when the final cost aligns differently from their initial budget. Setting clear expectations and offering transparent pricing models are crucial to building trust and avoiding financial roadblocks.
4. Communication Clashes:
Effective communication is the cornerstone of any successful project. However, misunderstandings can arise with different levels of technical knowledge and communication styles. Regular check-ins, clear communication channels, and visual mockups help bridge the gap and ensure everyone is on the same page.
5. Perfection Paralysis:
Clients naturally want their website to be perfect. However, pursuing pixel-perfect perfection can lead to endless revisions and missed deadlines. Establishing clear milestones and setting realistic expectations early on can help keep the project moving forward and avoid scope creep.
Developing websites for new clients is an exciting yet challenging journey. By understanding these common hurdles and approaching them with open communication, collaboration, and flexibility, we can ensure a smooth development process and deliver websites that exceed expectations.
Remember, a successful website is a collaborative effort. Let’s work together to create something truly remarkable!
What is Midjourney?

Midjourney: Unleashing AI Creativity for Website Images
Imagine having a magic paintbrush powered by artificial intelligence, capable of conjuring up any visual you can dream of. That’s what Midjourney is. This innovative tool uses text prompts to generate stunning, unique images, making it a game-changer for website development, particularly in visuals.
Unleashing Creative Freedom:
Stuck with generic stock photos or uninspired visuals? Midjourney lets you break free. Describe the image you envision for your website banner, hero section, or blog post, and watch as Midjourney paints your vision to life. Need a surreal landscape for your travel agency website? A vintage-inspired graphic for your bakery? Midjourney can handle it all.
Boosting Engagement and Uniqueness:
Forget cookie-cutter websites. Midjourney’s AI-powered creations add a touch of the extraordinary, grabbing user attention and making your website stand out. Imagine a restaurant website showcasing mouth-watering dishes rendered in watercolor style or a fashion brand’s landing page adorned with otherworldly garments. Midjourney’s unique aesthetic injects personality and intrigue into your visuals.
Adaptability and Efficiency:
Midjourney isn’t just about wild artistic expressions. It excels at tailoring visuals to specific needs. Need website icons that reflect your brand identity? Midjourney can generate them based on your brand guidelines. Want product mockups for your online store? Let the product and Midjourney do the rest. This adaptability saves you time and resources while ensuring visual consistency.
Collaboration and Iteration:
Midjourney fosters a collaborative approach to website development. Share your prompts and generated images with your team, clients, or community to gather feedback and refine the visuals. The iterative process lets you fine-tune the images until they perfectly capture your website’s essence.
A Tool, Not a Replacement:
\Midjourney is a powerful tool, not a replacement for human creativity and design expertise. Use it to spark ideas, explore possibilities, and push creative boundaries. Your vision and design skills will ultimately guide the AI, ensuring the final images align with your website’s goals and brand identity.
If you’re a website developer seeking to break free from the ordinary and inject a dose of AI-powered creativity into your visuals, Midjourney is worth exploring. It’s a tool that can elevate your website design to new heights, leaving a lasting impression on your visitors.
What is Open AI chatGTP?

ChatGPT: The AI Conversationalist Joining Your Website Dev Team
As CTO, I always seek innovative tools to boost our website development process. Recently, OpenAI’s ChatGPT has caught my attention. It’s not just a fancy chatbot; it’s a potential game-changer for how we approach website content and user interaction.
Here’s what makes ChatGPT so exciting for us developers:
1. Content Generation Powerhouse:
Imagine a virtual writer who can craft engaging website copy, product descriptions, blog posts, and scripts for explainer videos. ChatGPT can do all that, adapting its style and tone to match your brand and target audience. No more writer’s block or struggling to find the right words.
2. Conversational Interface Magic:
ChatGPT excels at natural language processing, making it ideal for building chatbots and interactive elements on your website. Imagine a product advisor who answers customer questions in real-time or a personalized onboarding experience powered by ChatGPT’s conversational skills. This can boost user engagement and improve conversion rates.
3. A/B Testing on Autopilot:
Need to test different website copy or design elements? ChatGPT can generate multiple variations, saving you time and resources. Analyze user interactions with each version to see what resonates best – all thanks to the AI’s creative muscle.
4. Accessibility Champion:
ChatGPT can translate languages and adapt its writing style for users with different reading levels. This makes your website accessible and inclusive for a wider audience, boosting your reach and brand image.
5. Developer’s AI Sidekick:
But ChatGPT isn’t just for content and marketing. It can help with code, too! Need to generate boilerplate code or translate natural language instructions into code snippets? ChatGPT can handle it, accelerating development and freeing your team’s time for more complex tasks.
Of course, integrating AI comes with its challenges. We’ll need to ensure data security, address potential biases in the model, and train our teams to use ChatGPT effectively. But the potential benefits are too significant to ignore.
So, to my fellow developers, keep an eye on ChatGPT. This AI conversationalist is our secret weapon to build informative, truly interactive, and engaging websites for our users. Let’s embrace the power of AI and watch our websites come alive!
How does chatGTP help me develop professional websites?
What is Figma?
Figma: The CTO’s Dream Tool for Seamless Website Development

As a CTO, I’m constantly looking for tools that streamline our workflow, boost efficiency, and foster seamless collaboration. Figma has quickly become my go-to solution for website development, and here’s why:
1. Design & Development Harmony:
Figma breaks down the traditional silos between design and development. Designers can create stunning mockups with pixel-perfect precision, while developers have instant access to design assets, code snippets, and style guides – all within the same platform. This eliminates tedious handoffs and misinterpretations, saving precious time and resources.
2. Real-time Collaboration & Feedback:
Gone are the days of endless email chains and confusing version control. Figma allows multiple team members to work on the same design file in real-time. Designers can instantly incorporate feedback from developers, product managers, and even clients, ensuring everyone is on the same page at every step.
3. Prototyping & User Testing Made Easy:
Figma’s built-in prototyping capabilities let us create interactive mockups that mimic the website experience. This allows us to conduct user testing early, often identifying usability issues and refining the design before a single line of code is written.
4. Developer Handoff Made Simple:
Figma’s “Dev Handoff” feature is a game-changer. It automatically generates code snippets, CSS styles, and asset exports based on the design, making it incredibly easy for developers to translate the design into reality. This saves countless hours of manual coding and ensures pixel-perfect implementation.
5. Version Control & Scalability:
Figma seamlessly integrates with version control systems like Git, allowing us to easily track changes, revert to previous versions, and collaborate on large projects. This scalability makes Figma ideal for both small startups and large enterprises.
Figma is more than just a design tool; it’s a complete ecosystem that fosters seamless collaboration, streamlines the development process, and ultimately leads to better, faster website development. As a CTO, I highly recommend Figma to any team looking to take their website development to the next level.
This explanation clearly explains Figma’s value proposition for website developers. Please feel free to ask if you have any further questions.
Can I use BARD instead of chatGTP?
I can help you compare BARD and ChatGPT as a Chief Technical Officer (CTO). While both are large language models (LLMs) with impressive capabilities, they have distinct strengths and weaknesses that make them suitable for different situations. Here’s a breakdown to help you decide:
Strengths of BARD:
- Focus on factual accuracy and grounding in real-world data: BARD is specifically trained on a massive dataset of text and code, making it more reliable for tasks that require factual accuracy and grounding in real-world information. This is crucial for technical tasks like code generation, data analysis, and research.
- Stronger reasoning abilities: BARD excels at understanding and responding to complex questions and prompts that require multi-step reasoning and logical deduction. This makes it ideal for technical problem-solving, debugging, and generating creative text formats requiring logical coherence.
- Integration with Google products: BARD seamlessly integrates with various Google products like Search, Drive, and Docs, allowing for a more streamlined workflow and easier access to relevant information. This can be particularly beneficial for teams already using Google’s ecosystem.
Strengths of ChatGPT:
- More creative and imaginative: ChatGPT is known for its ability to generate highly creative and imaginative text formats, like poems, scripts, musical pieces, and code. This can be valuable for brainstorming ideas, writing marketing copy, or creating fictional content.
- User-friendly interface: ChatGPT offers a more user-friendly interface than BARD, making it easier for non-technical users to get started and experiment with its capabilities. This can be beneficial for teams with limited technical expertise.
Interchangeability:
While both BARD and ChatGPT are powerful LLMs, they are only partially interchangeable. The best choice for you will depend on your specific needs and priorities. Here’s a quick guide:
Choose BARD if:
- You need factual accuracy and grounding in real-world data.
- You require strong reasoning abilities for complex tasks.
- You already use Google products and want seamless integration.
Choose ChatGPT if:
- You prioritize creativity and imaginative text formats.
- You need a user-friendly interface for non-technical users.
- You don’t require tight integration with Google products.
Ultimately, the best way to decide is to try BARD and ChatGPT and see which one better suits your needs and workflow. I hope this information helps you make an informed decision!
Building Websites with Midjourney, ChatGPT, and Figma: A Step-by-Step Guide
Activate Your Brand For More Sales Today!
Harnessing the power of AI and design tools can revolutionize website development. Here’s how to leverage Midjourney, ChatGPT, and Figma for a streamlined workflow:
Phase 1: Conceptualization and Design
- Define your website’s purpose and target audience: This guides the entire process.
- Brainstorm ideas with ChatGPT: Ask it to generate website concepts, layouts, and content ideas based on your target audience and purpose.
- Refine your vision with Midjourney: Use prompts to generate visuals like hero images, mockups, and logos. Experiment with different styles and themes.
- Build a high-fidelity prototype in Figma: Import your Midjourney images, add text and interactive elements, and refine the layout and user flow.
Phase 2: Development and Content
- Use ChatGPT for code snippets: Ask it to generate HTML, CSS, and JavaScript code for specific elements based on your Figma prototype. Be sure to specify the frameworks and libraries you’re using.
- Integrate ChatGPT code into your development environment: Test and modify the code to ensure it functions as intended.
- Use ChatGPT for creative writing: Get AI assistance writing website copy, blog posts, and marketing materials. Focus on tone, style, and SEO optimization. 4. Optimize for accessibility and responsiveness: Ensure your website works seamlessly across devices and screen sizes.
Phase 3: Testing and Deployment
- Conduct thorough testing: Use browser developer and automated testing tools to identify and fix bugs.
- Deploy your website: Choose a suitable hosting platform and configure your domain name.
- Monitor user engagement and performance: Use analytics tools to track website traffic, user behavior, and conversions.
Tips and Tricks:
- Iteration is key: Be bold, experiment, and refine your ideas.
- Use Figma’s prototyping features: Simulate user interactions and test your design’s functionality.
- Focus on user experience: Ensure your website is intuitive, visually appealing, and easy to navigate.
- Stay informed about new features and integrations: AI tools and design platforms constantly evolve.
Remember: AI tools are powerful assistants but are not replacements for human creativity and expertise. Your skill and judgment are crucial for building a successful website.
Bonus: Check out these resources for further inspiration.

Good luck building your dream website!